UX + UI
2018
Role(s): UX Designer, Web Developer + Designer
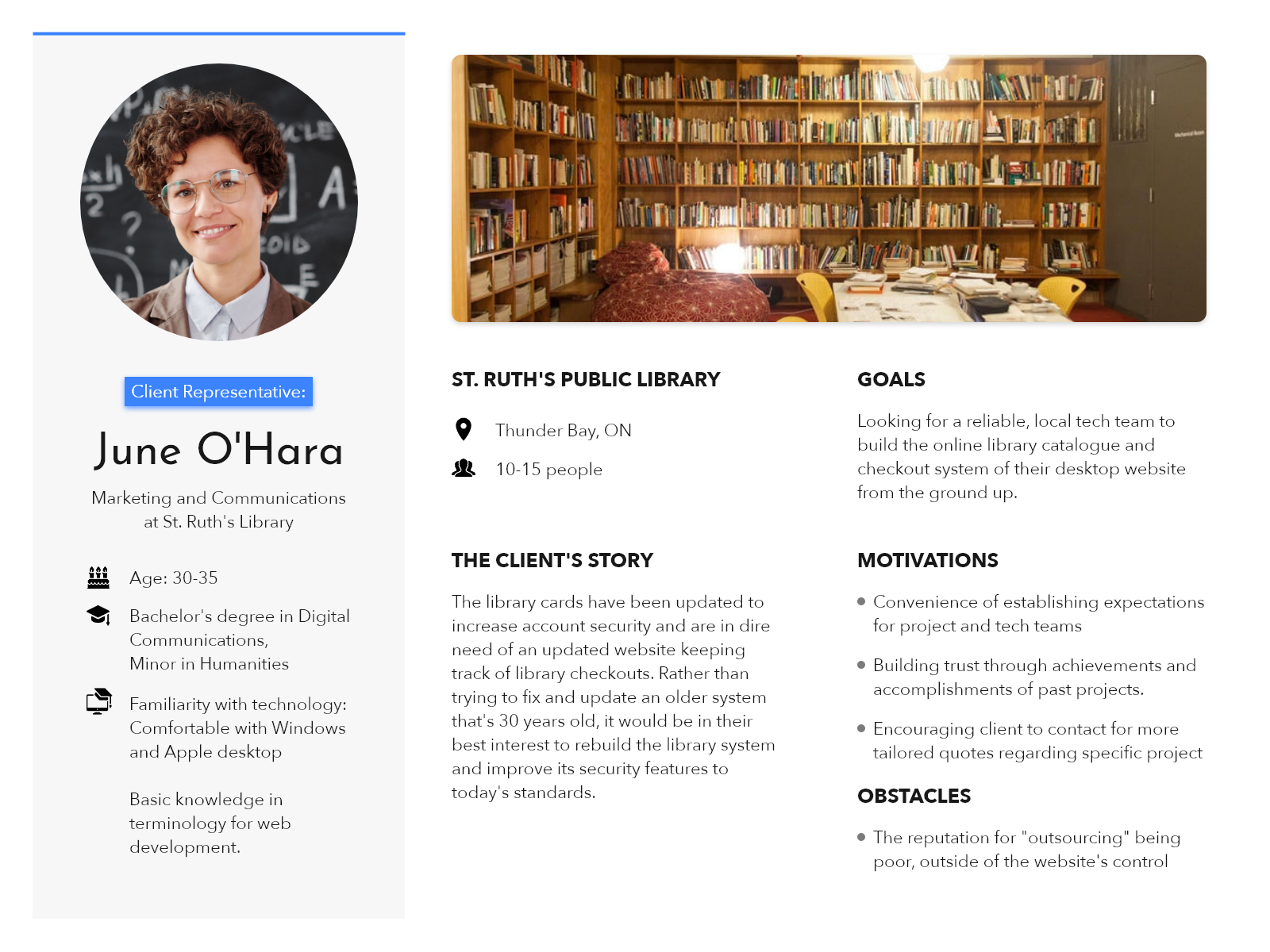
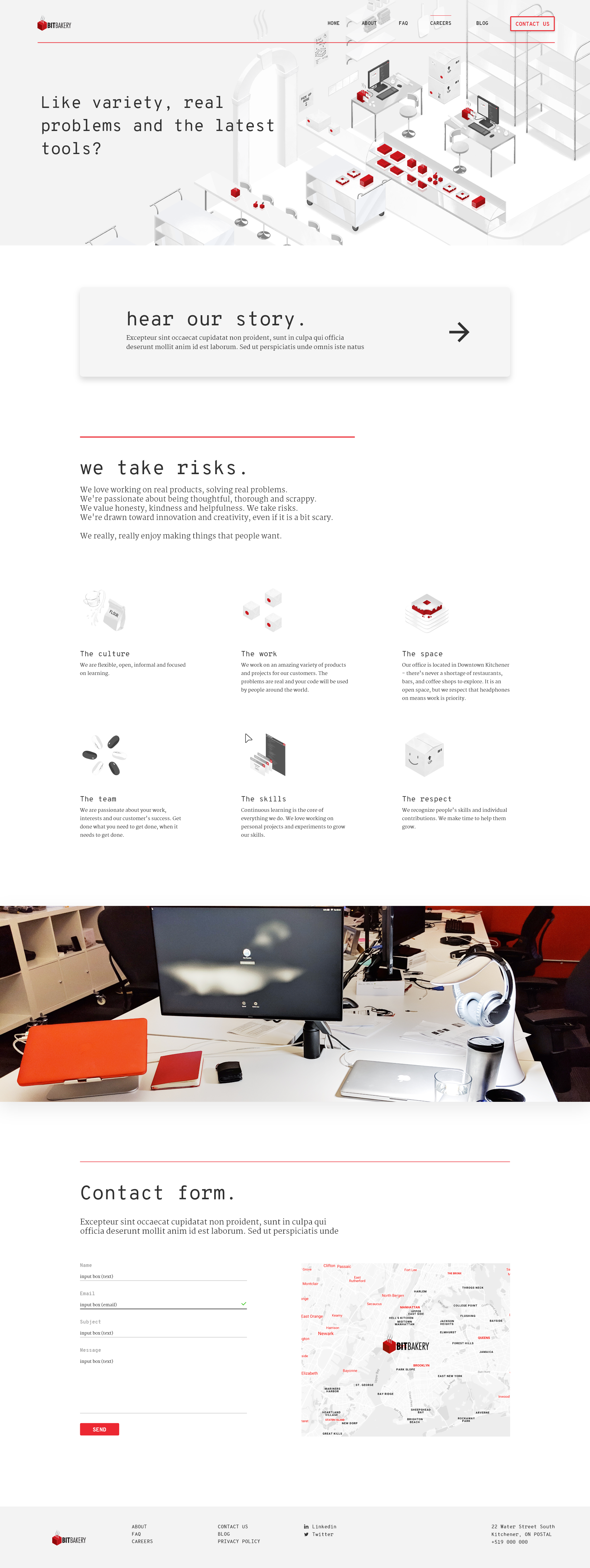
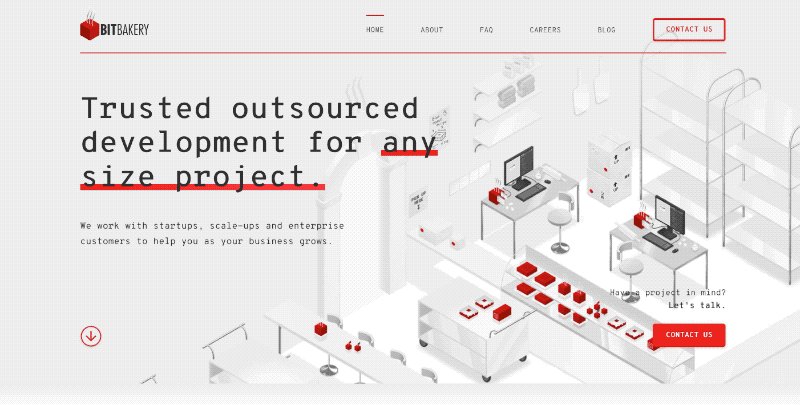
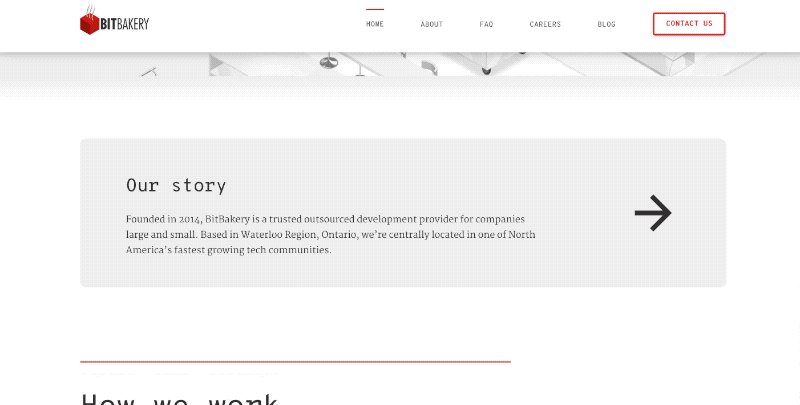
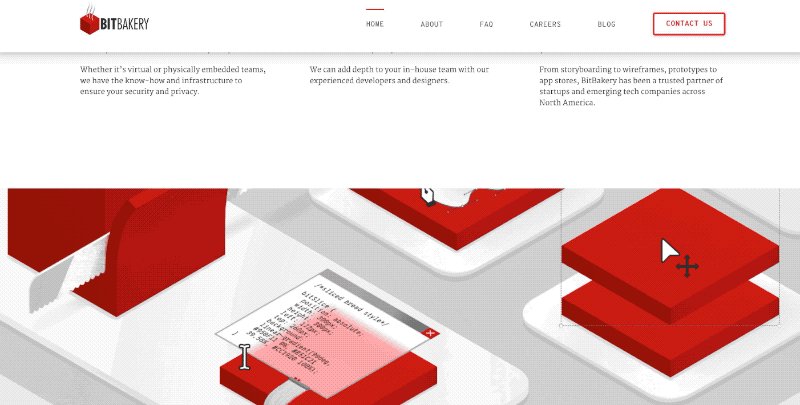
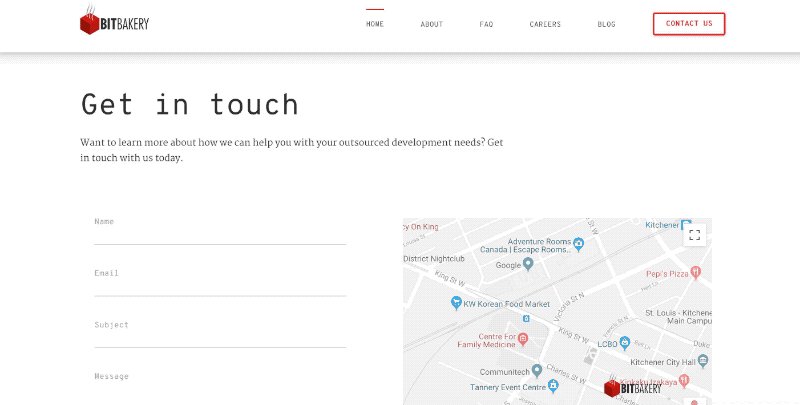
BitBakery's responsive website introduces their trusted software development services across the world; targeting clients in need of tech teams and products while looking out for talent looking to be a part of a growing team in a startup tech environment.

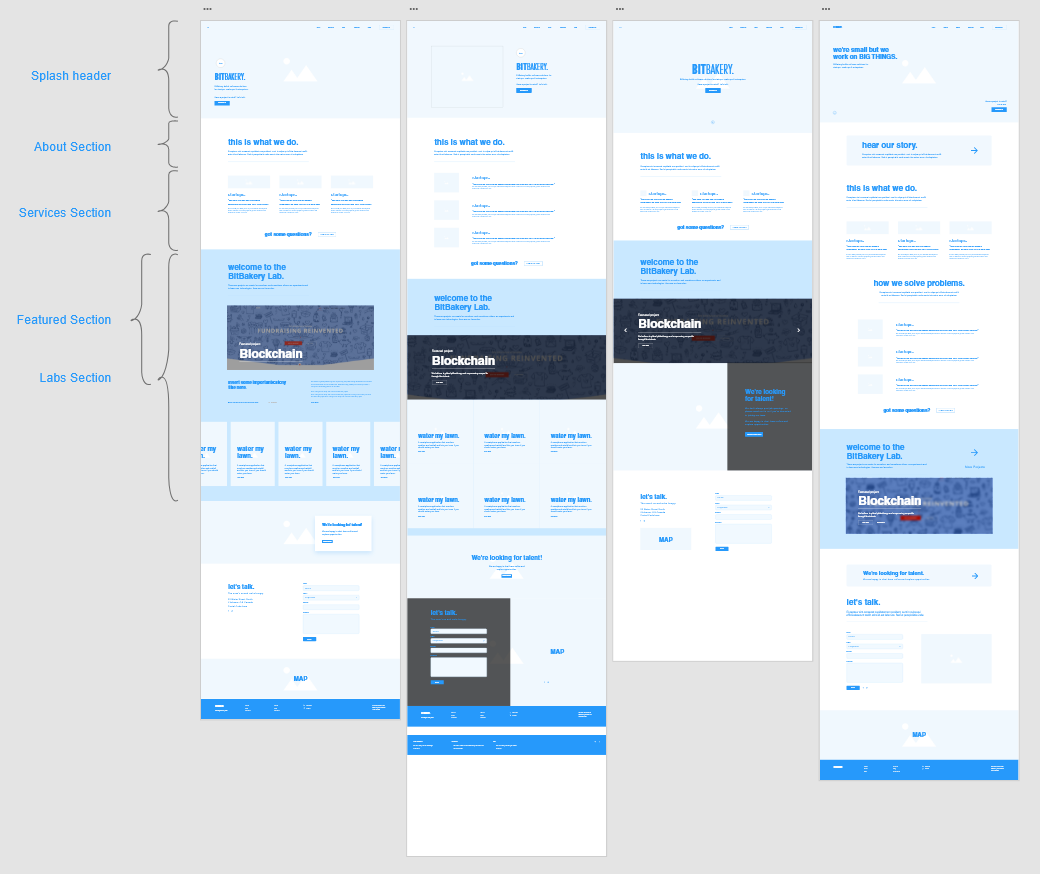
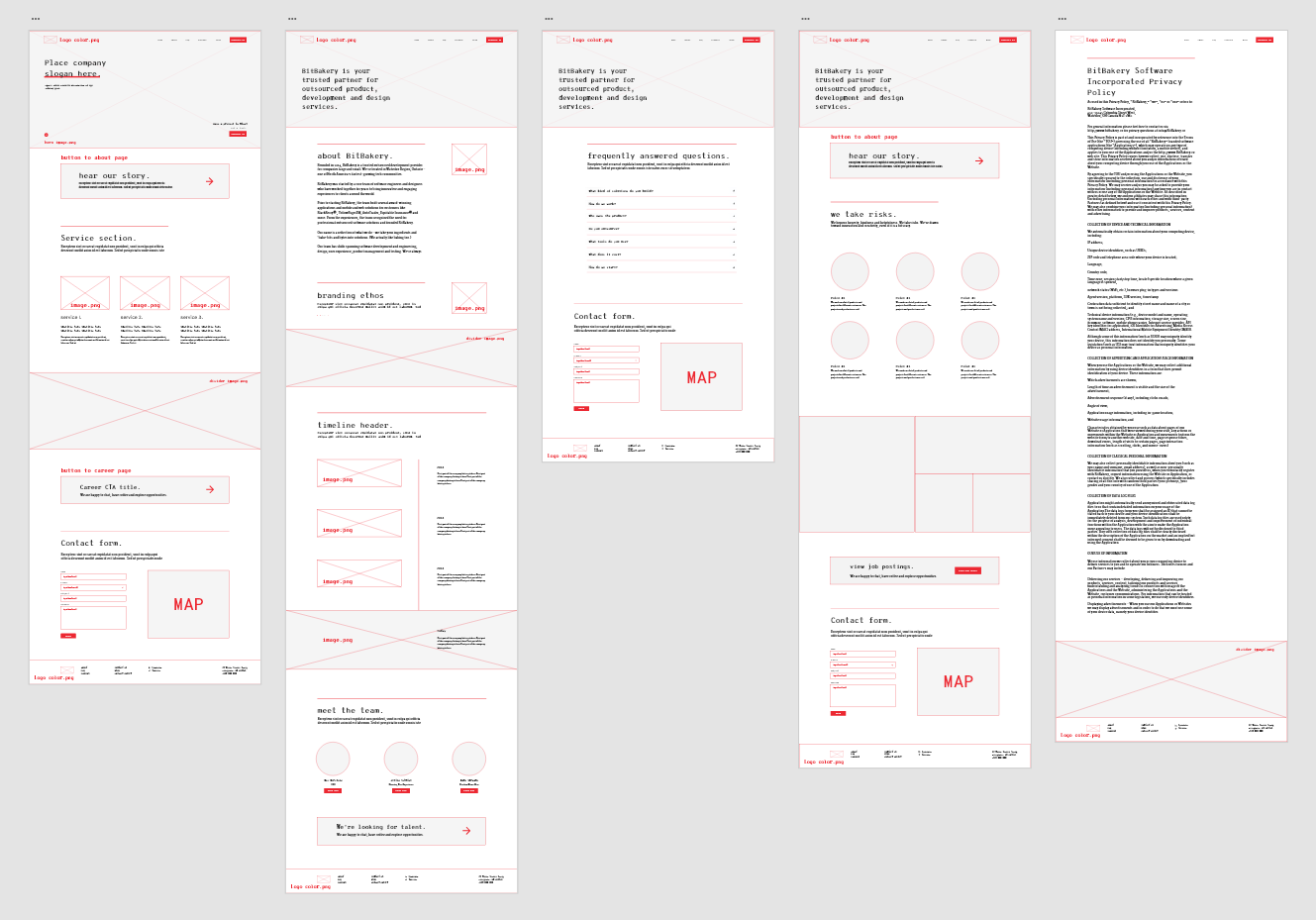
Figure 2: Scroll through the newly built BitBakery site, May 2019.